AJAX의 기술은 요즘들어 페이지에 없어서는 안될 부분으로 상당히 많이 사용되곤 한다. 물론 아직까지는 대형 사이트의 경우 JQUERY를 그다지 선호호지 않기 때문에 순수 JAVASCRIPT 를 이용하여 자체 스크립팅된 코드를 사용한다.
하지만 알다시피 일개미 개발자에게 주어진 시간이란게 없고 일부 JAVASCRIPT 라이브러리들은 JQUERY 를 요구하기에 사용하는 편이 정신 건강에 좋다.
이번에 소개하는 메소드도 AJAX와 관련된 $.load() 라는 메소드이다. 이 메소드는 전에 잠깐 본적은 있지만 실제로 사용해 본적은 없어서 추후 사용할 목적으로 포스팅을 남기고자 한다.
$.load() 메소드 소개
API 문서를 보면 알다시피 AJAX 요청시 보단 축소된 형태이며 비슷하다면 할 수 있는데 $.get() 메소드와 비슷하다고는 할 수 있겠으나 이녀석은 특정 요소에 결과를 보여주는게 목적으로 서로간 비슷한 관계 정도로만 보면 될 것 같다.
| .load( url [, data ] [, complete ] ) |
API 문서에도 잘나와있지만 직접 실행해보니 몇가지 중요한 부분이 있어 아래와 같이 각 인자값들을 설명하고자 한다. 인자값중 중요한 부분은 data 부분이다. 보내는 형태에 따라 GET 또는 POST 전송이 정해지니 주의해야한다.
| url(필수) | Type: stringAJAX로 전송될 URL 을 입력해 주면된다. 물론 아래와 같은 형태도 지원한다. |
| data | Type: PlainObject or String오브젝트와 같은 형태 또는 일반 param 형태를 지원한다.PlainObject 예제) {id: ‘apple’ , pw: ‘5555’}String 예제) “id=apple&pw:5555″여기서 중요한 포인트가 있는데 $.load() 메소드는 data 에서 PlainObject 로 보낼경우 POST 전송을 하고 String 으로 보낼경우 GET 전송을 하는점에 주의해야한다. |
| complete | Type: Function( String responseText, String textStatus, jqXHR jqXHR )결과값을 받을 함수를 인자로 받는다. |
위와 같이 인자값을 조금 자세하게 정의를 해두었고 조금더 나아가 아래의 예제를 통해 상세하게 살펴보도록 하자
예제1) 기본방식
기본방식은 url 만 보내서 해당 페이지의 내용을 그대로 받는 방법이다. 물론 실제 테스트를 위해서는 server.php 파일도 구현이 되어있어야한다.

위의소스를 이용하여 실제 테스트를 해보면 #load 요소에 server.php 에 입력된 `안녕하세요!` 라는 텍스트가 출력이 된다.
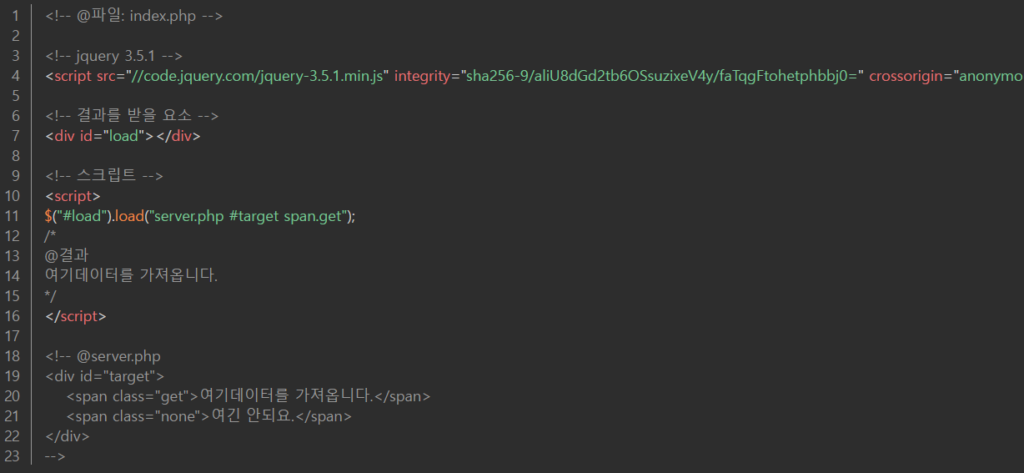
예제2) 특정 요소의 내용만 가져오기
$.load() 메소드의 장점이라면 할 수 있겠지만 ajax 통신 페이지 내용에서 특정 요소만(선택자 포함) 가져와서 적용이 가능하다.

아무래도 $.load()를 쓰는 목적이 이게 아닌가 싶다. 우리가 ajax 를 통신하는경우 대부분 가공된 전체 데이터를 받아오는 목적이 있는데 이녀석은 가공된 데이터에서 특정 요소만 출력할 수 있도록 도와준다. 물론 조건처리하여 특정 요소만 보낼 수도 있지만 그건 백단의 소스코드가 지저분해 질 수 있는 단점이 있는데 그걸 보완해 준다.
이걸 활용한다면 ajax 목적지가 되는 파일을 그룹별로 묶어두고 상황에 따른 요소만 계속 가져와서 로드해주면 좋을 것 같다. 특히 Full AJAX 페이지로 사이트가 구현된 경우 그룹파일을 head , body 로 분리하여 필요한 부분만 로드하면 좋을 것 같다.
![[jQuery] load() 메소드 사용 예제](https://hellowsydney.co.kr/wp-content/uploads/2023/11/jqueryimg.png)
답글 남기기