jQuery.extend() 함수는 객체를 확장하거나 병합하는 데 사용됩니다. 하나 이상의 객체를 결합하여 새로운 객체를 생성하거나 기존 객체를 수정할 수 있습니다. 주로 설정 옵션을 병합하거나 두 개의 객체를 합칠 때 유용합니다.
사용법
jQuery.extend(target, object1, object2, object3, ...);target: 목표 객체로, 이 객체는 다른 객체의 속성을 포함하고 확장할 대상입니다.
object1, object2, object3, …: 확장할 객체들을 지정합니다. 이러한 객체들의 속성은 목표 객체에 추가됩니다.

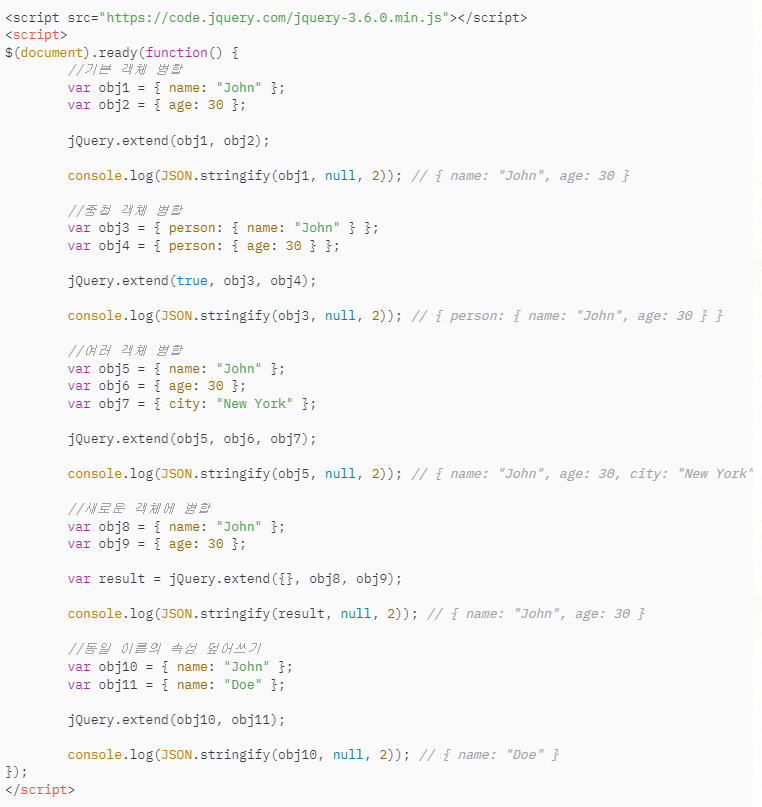
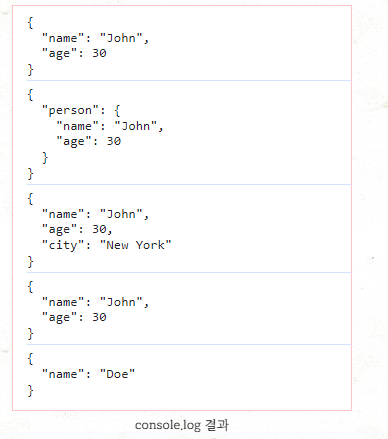
1. 기본 객체 병합 (첫번째 예제)
-jQuery.extend()를 사용하여 obj1에 obj2를 병합하고, 두 객체의 속성을 병합합니다.
2. 중첩 객체 병합(두 번째 예제)
-두 객체의 속성 중에 객체가 중첩됩니다. jQuery.extend(true, obj3, obj4)를 사용하여 깊은 병합을 수행하고, 중첩된 객체도 병합됩니다.
3. 여러 객체 병합(세 번째 예제)
-jQuery.extend(obj5, obj6, obj7)를 사용하여 세 객체를 병합하고, 모든 객체의 속성을 하나로 병합합니다.
4. 새로운 객체에 병합(네 번째 예제)
-jQuery.extend({}, obj8, obj9)를 사용하여 두 객체를 병합하고, 결과를 새로운 객체에 저장합니다. 결과 객체는 기존 객체를 변경하지 않습니다.
5.동일 이름의 속성 덮어쓰기(다섯 번째 예제)
-jQuery.extend(obj10, obj11)를 사용하여 두 객체를 병합하고, 같은 이름의 속성이 두 번째 객체의 값으로 덮어씌워집니다.

![[jQuery] jQuery.extend() 함수 사용법, 객체 합치기](https://hellowsydney.co.kr/wp-content/uploads/2023/11/jqueryimg.png)
답글 남기기