CK에디터란 ‘이지윅’ 에디터로 ‘WYSIWYG’는 What You See Is What You Get의 줄임말로서 ‘보는 대로 얻는다’라는 의미입니다. 그 말은 즉슨 html처럼 따로 css문법을 적용해서 디자인 편집을 하는 것이 아닌 문서 편집 과정에서 화면에 포맷된 낱말, 문장이 출력물과 동일하게 나오는 방식을 말합니다.
CK에디터는 씨티은행을 포함해 여러 대기업에서도 사용하는 솔루션이며, 홈페이지에서 나와있듯이 3천만 회 이상 다운로드, 수억 명의 사용자가 사용하는 ‘검증된 에디터’라고 볼 수 있습니다.
이러한 CK에디터의 장점은 사용법이 간단합니다.
CK에디터5 연결하기
CK에디터는 두 가지 방식으로 적용할 수 있습니다.
1. CDN방식으로 연결하는 방법.
2. CK에디터 소스코드를 다운로드하는 방법이 있습니다.
1. CDN 방식 연결
간단하게 스크립트를 불러오고, 사용하면 됩니다.
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">
<!-- 클래식 에디터 -->
<script src="https://cdn.ckeditor.com/ckeditor5/29.1.0/classic/ckeditor.js"></script>
<title>Home</title>
<!-- 넓이 높이 조절 -->
<style>
.ck.ck-editor {
max-width: 500px;
}
.ck-editor__editable {
min-height: 300px;
}
</style>
</head>
<body>
<h3>Classic editor</h3>
<div id="classic">
<p>This is some sample content.</p>
</div>
<script>
ClassicEditor
.create( document.querySelector( '#classic' ))
.catch( error => {
console.error( error );
} );
</script>
</body>
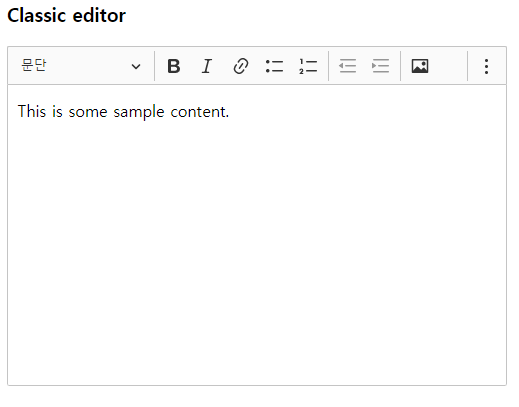
</html>결과 화면입니다.

2. 소스코드 다운로드 후 적용하기

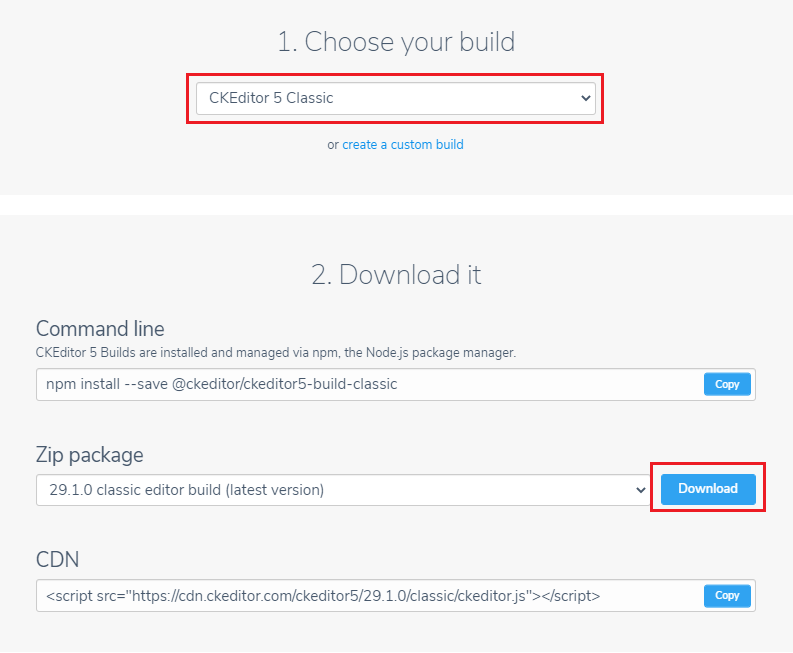
원하는 타입을 선택하신 후 알집 파일을 다운로드합니다.

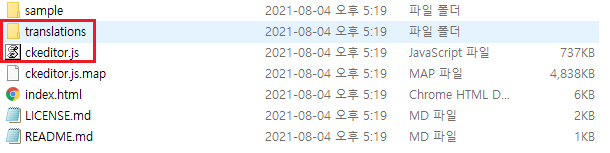
압축을 풀게 되면, translations폴더의 ko.js(한국어 설정)와 ckeditor.js 파일을 가져와 import 합니다.
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">
<script src="/ckeditor/ckeditor.js"></script>
<script src="/ckeditor/ko.js"></script>
<title>Home</title>
<!-- 넓이 높이 조절 -->
<style>
.ck.ck-editor {
max-width: 500px;
}
.ck-editor__editable {
min-height: 300px;
}
</style>
</head>
<body>
<h3>Classic editor</h3>
<div id="classic">
<p>This is some sample content.</p>
</div>
<script>
ClassicEditor
.create( document.querySelector( '#classic' ), {
language: 'ko' //언어설정
})
.catch( error => {
console.error( error );
} );
</script>
</body>
</html>
한글이 적용된 높이 300의 CK에디터가 완성되었습니다.

답글 남기기